Trasforma Liste a selezione multipla in Checkbox
Le tendine a selezione multipla risultano molto spesso troppo scomode da utilizzare.
La soluzione più semplice a questo problema è quello di modificare la rappresentazione delle liste. Cosa c’è di più comodo se non sostituire la selezione multipla con una banale checkbox. Tutti sono consapevoli di come mettere una spunta, in molti meno riescono a fare una selezione multipla da una tendina
Questa trasformazione può essere fatta in modo relativamente semplice e con tecnica “upgrade safe”.
Per farlo è sufficiente riscrivere il file
EditView.tpl
della cartella caratterizzante del tipo di campi Multienum.
Creare il file indicato sopra all’interno della cartella custom della vostra installazione di SuiteCRM per riscriverlo
custom/include/SugarFields/Fields/Multienum/EditView.tpl
All’interno del file inserite il codice seguente ed il gioco è fatto
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p style="" class="select devila-check" {{if isset($displayParams.javascript)}}{{$displayParams.javascript}}{{/if}}> <input type="hidden" id="{{sugarvar key='name'}}_multiselect" name="{{sugarvar key='name'}}_multiselect" value="true"> {multienum_to_array string={{sugarvar key='value' string=true}} default={{sugarvar key='default' string=true}} assign="values"} {if isset({{sugarvar key='value' string=true}}) && {{sugarvar key='value' string=true}} != ''} {html_checkboxes id="{{$vardef.name}}" name="{{$vardef.name}}" title="{{$vardef.help}}" options={{sugarvar key='options' string=true}} separator="<br/>" selected=$values class="checkbox" } {else} {html_checkboxes id="{{$vardef.name}}" name="{{$vardef.name}}" title="{{$vardef.help}}" options={{sugarvar key='options' string=true}} separator="<br/>" selected={{sugarvar key='default' string=true}} class="checkbox" } {/if} </p> |
Da lista …

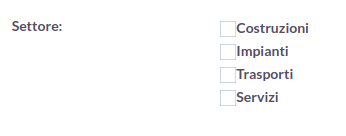
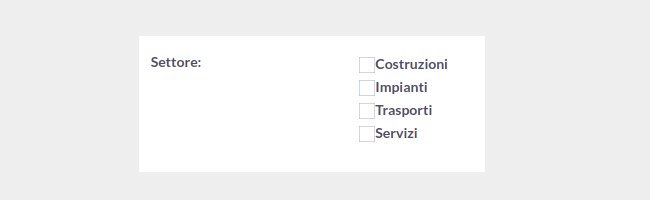
… a checkbox